Audible Sleep is an immersive digital sleep solution. The application uses audio sessions to help listeners develop healthier sleep behaviors, and wake up experiences.
To maintain a leadership position in the audio industry, Audible wanted to do more than just rely on their vast selection of audiobook content. With new players entering market, Audible identified a gap in the sleep aid market place and seized the opportunity to create a completely new product vertical to reinvigorate the Audible service offering.
In response to the COVID-19 pandemic, Audible sought to prioritize the well-being of their users by creating sleep-related audio content. This included a range of offerings, from celebrity-endorsed sleep content to soundscapes, A.S.M.R. sounds, and morning alarm clock audio. To provide a seamless digital experience that would assist users in developing healthier sleep behaviors, they hired I&CO, a Brooklyn based design studio, to create an application prototype to house the new content.
Aiding in the design and development of a mobile application prototype that would help improve user's sleep behaviors, I&CO enlisted a team of 15 designers and product strategists. This team worked closely with Audible to conduct UX research, brainstorm ideas, and create a new service and production ready prototype. The overarching goal was to assist users in achieving a better night's sleep by facilitating their ability to fall asleep on time, stay asleep, and wake up feeling well rested.

The collaboration between I&CO and Audible was a massive undertaking that required a team of experts from various disciplines to come together to produce a top-notch product. As a lead UX designer on the project, I was responsible for developing the user experience design direction for the application. Our team worked tirelessly to ensure that the design solution was accessible, user-friendly, and aligned with Audible's brand. The user experience design team worked to develop a comprehensive collection of wireframes that outlined the app's functionality and provided clear direction for the development team. This helped to streamline the interface design and development processes eliminating any guesswork, and ensuring that the final product was delivered on time and on budget. Despite the fast paced and intense nature of the project, our team was able to deliver exceptional results that met exceeded our client's expectations.

The project initiative began with UX research efforts, although the focus of the project was to develop a rapid prototype, the team still recognized the great importance of understanding user's needs and the overarching subject matter. The team collaborated with sleep specialists and scientists to gain insights into the problem space, and although the UX research phase of the project was relatively lean, the team still managed to craft key personas. Additionally, the client Audible provided a significant amount of market research that the team was able to leverage. In creating personas, the team looked into different aspects of user's online and digital behaviors, and most importantly, their sleep patterns and behaviors. The above diagram showcases an example of one of the personas that the team developed for this project.

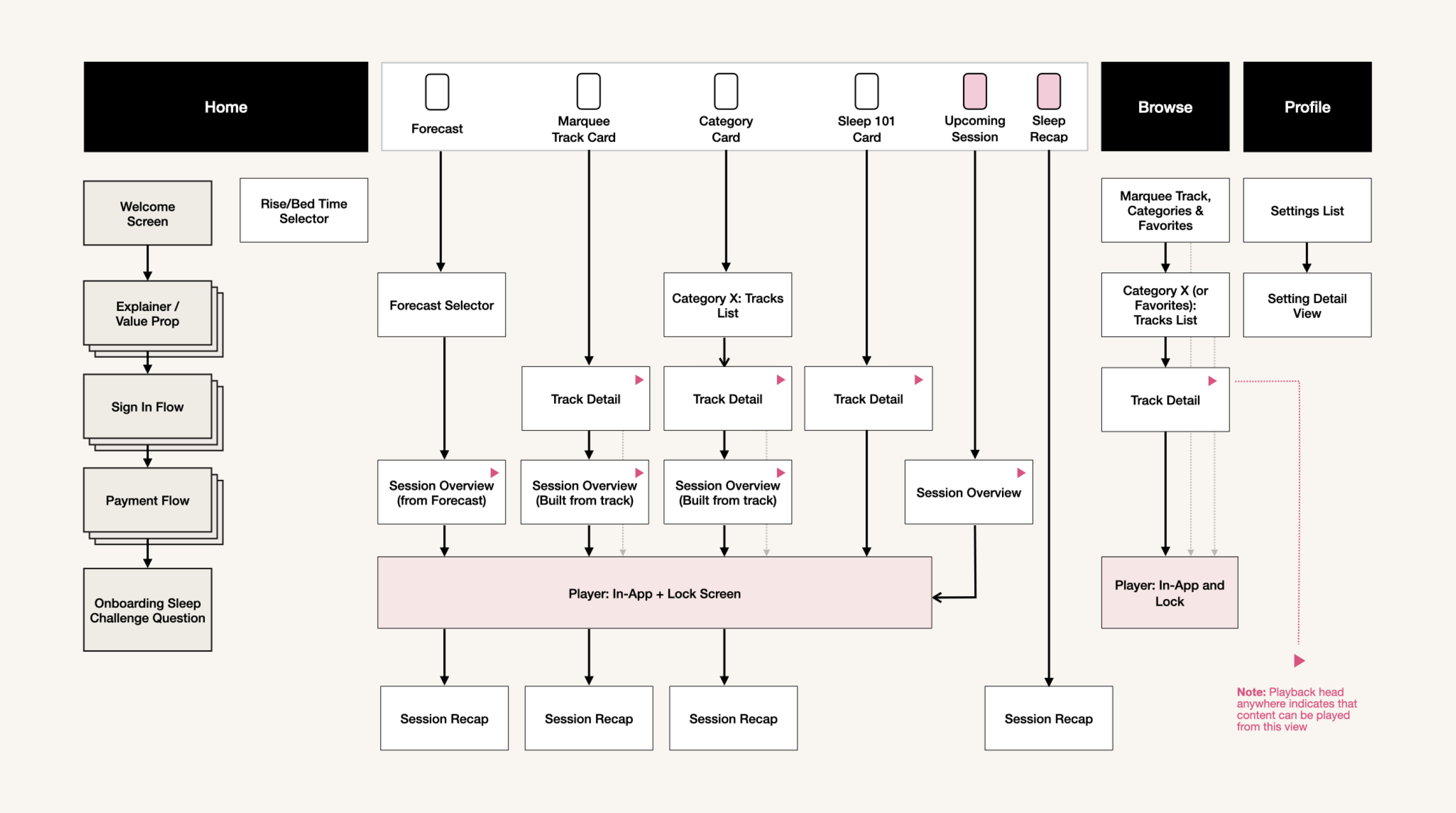
The UX team began by conducting various research-related activities to evaluate outcomes, identify core user activities, and establish a high-level application architecture. Our team carefully considered both enrolled members and first time users, and created a series of flow diagrams and wireframes that expressed our intention for each step of the Sign Up / Sign In process. The application is divided into three key territories or states, namely Home, Browse, and Profile. The 'Home' territory serves as a springboard environment that provides users with access to an array of cards, which offer shortcuts to various audio content and required key actions that users must take to set up their experience. This includes self-reporting their mood forecast status and specifying their bedtime and rise time to create a daily time-based sleep session. The 'Browse' territory enables users to browse a comprehensive library of sleep-related audio content, from which they can generate a unique sleep session based on their interests. Lastly, the 'Profile' territory is an area within the application where users can commonly adjust and manage their settings, including their personal information, payment details, and preferences.

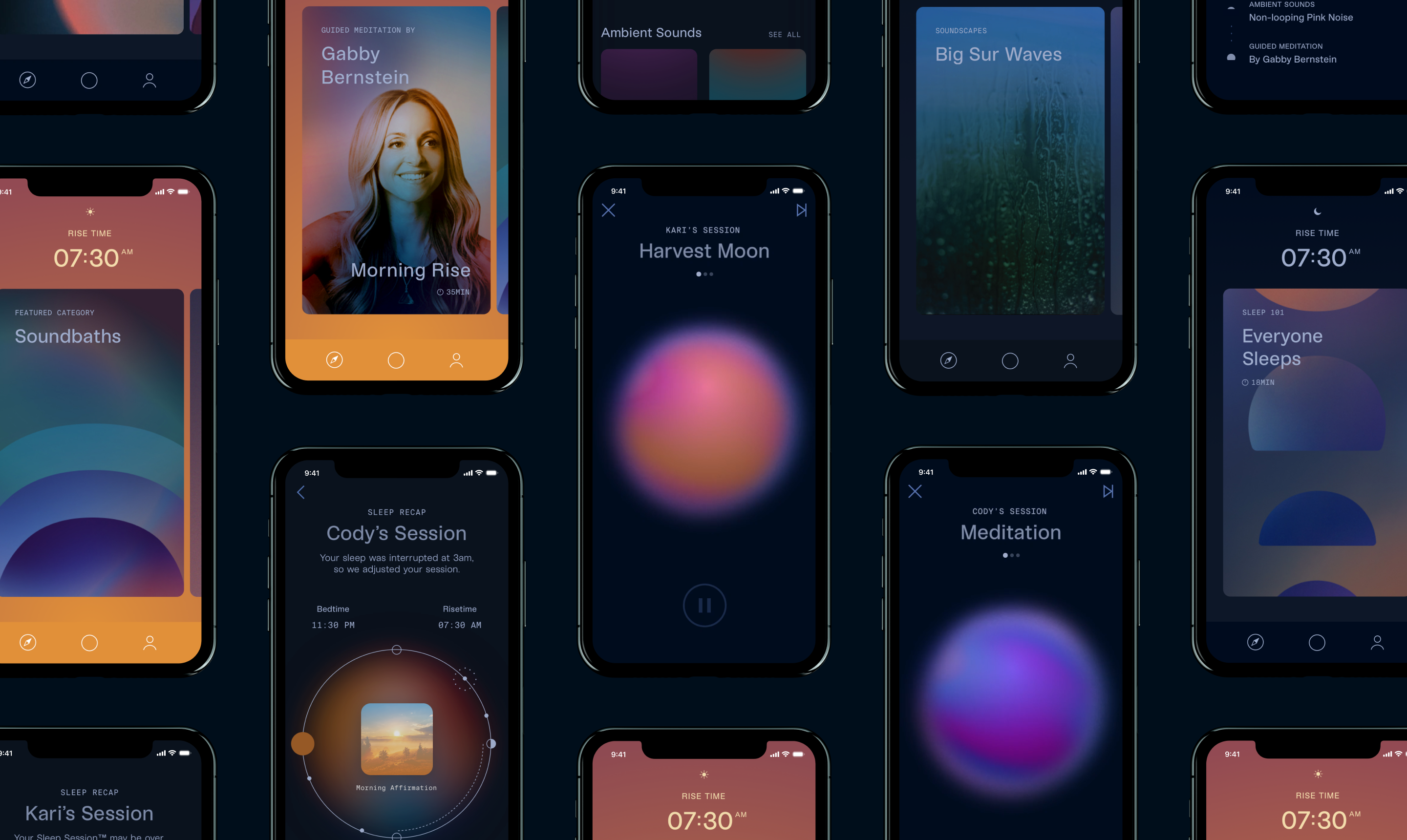
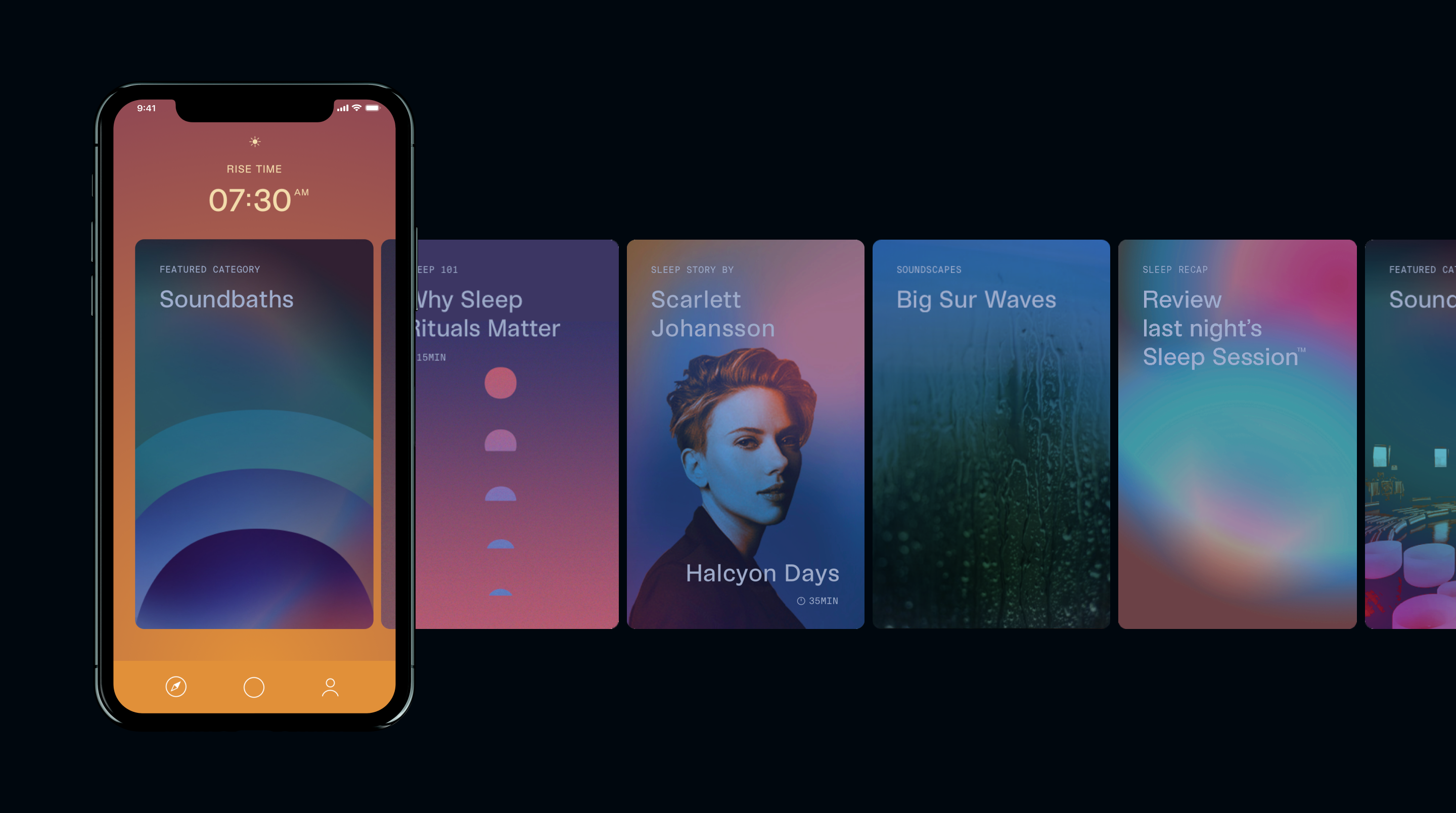
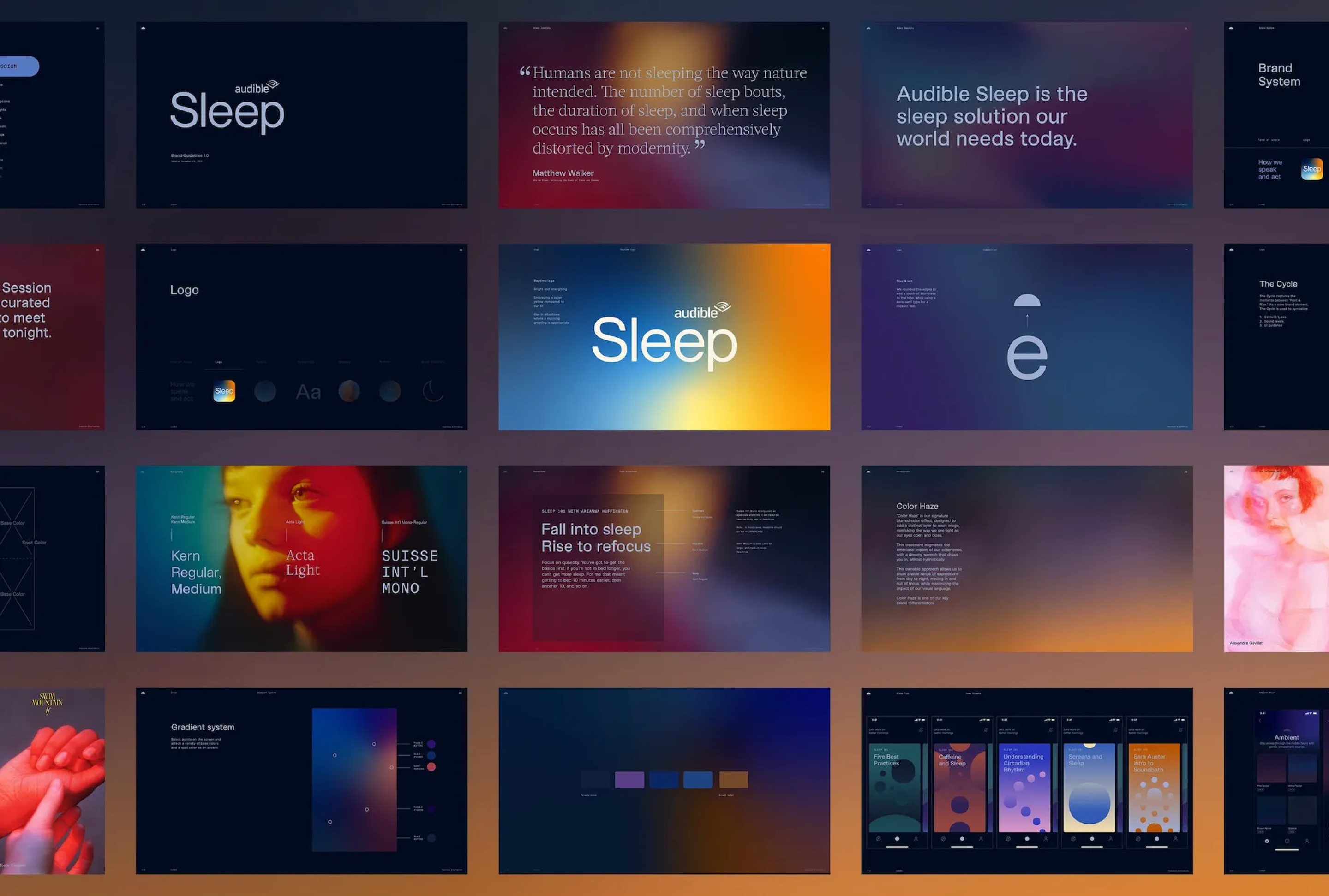
The in app card system that our UX team designed was a crucial aspect of the user experience. Our goal for the system was to provide users with easy and quick access to different territories within the app and to highlight featured and trending audio content. The image above showcases some of the amazing work that the Visual Design team did to bring this card system to life. The UX team worked closely with the Visual Design team to ensure that the cards were not only visually appealing, but also provided users with the contextual information needed to make an informed decision about what content to select. The card system was a key component of the 'Home' state of the application and was instrumental in making the app easy to navigate.

The card system was a critical component of the application's user experience, providing a quick and intuitive way for users to navigate through different territories of the app and access content quickly. To make sure that the card system was effective and user-friendly, the UX team invested a lot of time and effort in defining the various types of cards that would be made available. Once the card types and associated content had been defined, our team worked to establish the logic for how the cards would behave and interact with each other. For example, we needed to determine how the cards would resolve upon tap, whether they would open up into a full-screen view or simply reveal additional information within the card itself. We also worked to establish a navigation system that would allow users to move seamlessly between cards in succession, with a carousel interaction being the ultimate solution.

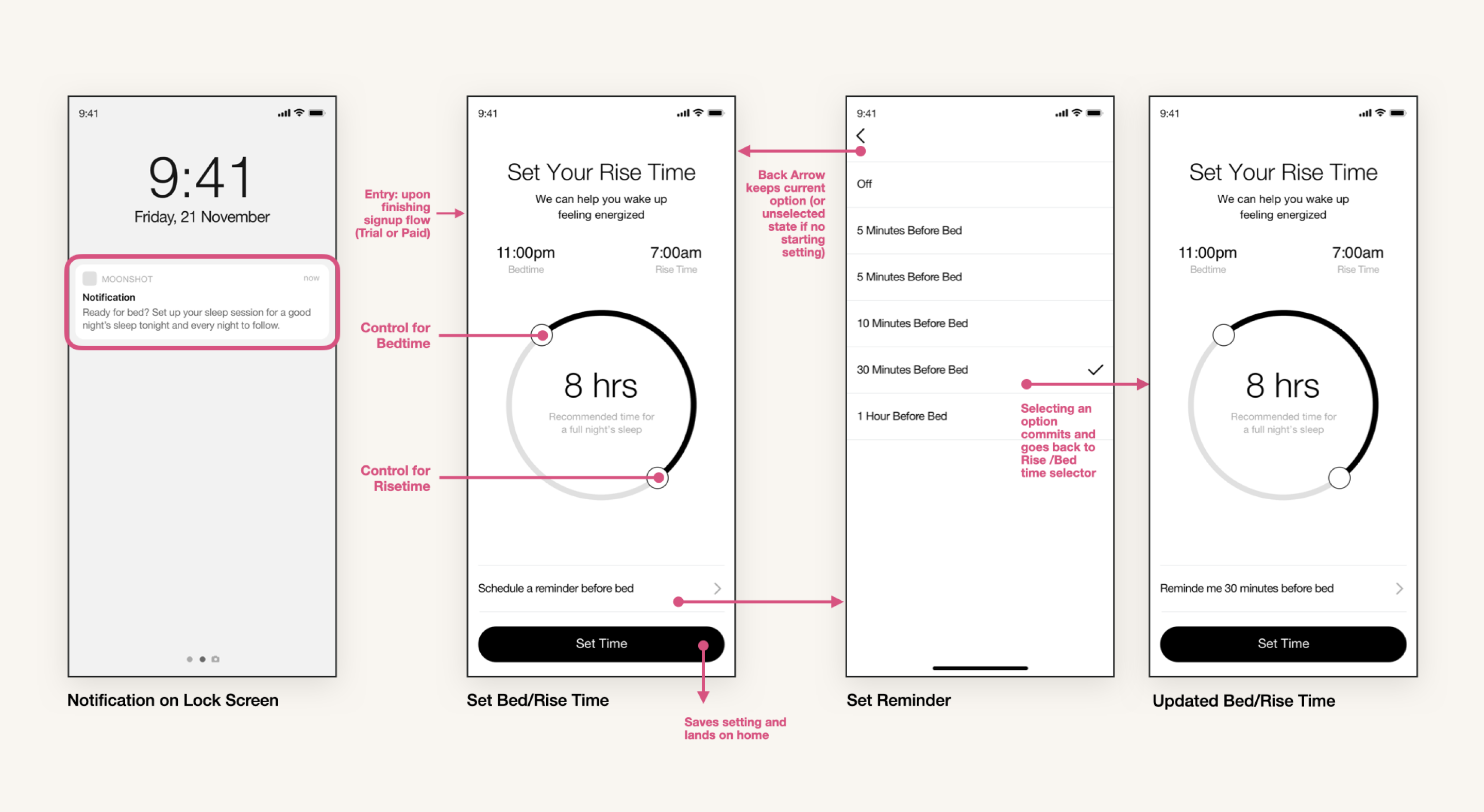
The process of generating a custom sleep session begins with the user self-selecting and specifying their expected bedtime and rise time. This information is used to create a personalized sleep session. However, because users' schedules may fluctuate significantly from day to day and week to week, it is essential that the application allows users to confirm or adjust their selection daily. This dynamic adjustment ensures that each night's sleep session is tailored to the user's current needs and schedule. To facilitate this process, the application sends a notification reminder to the user, prompting them to access their user settings and specify their expected bedtime, rise time, and the scheduling of a bedtime reminder notification. The user can then adjust these settings as needed, based on their current schedule and preferences.

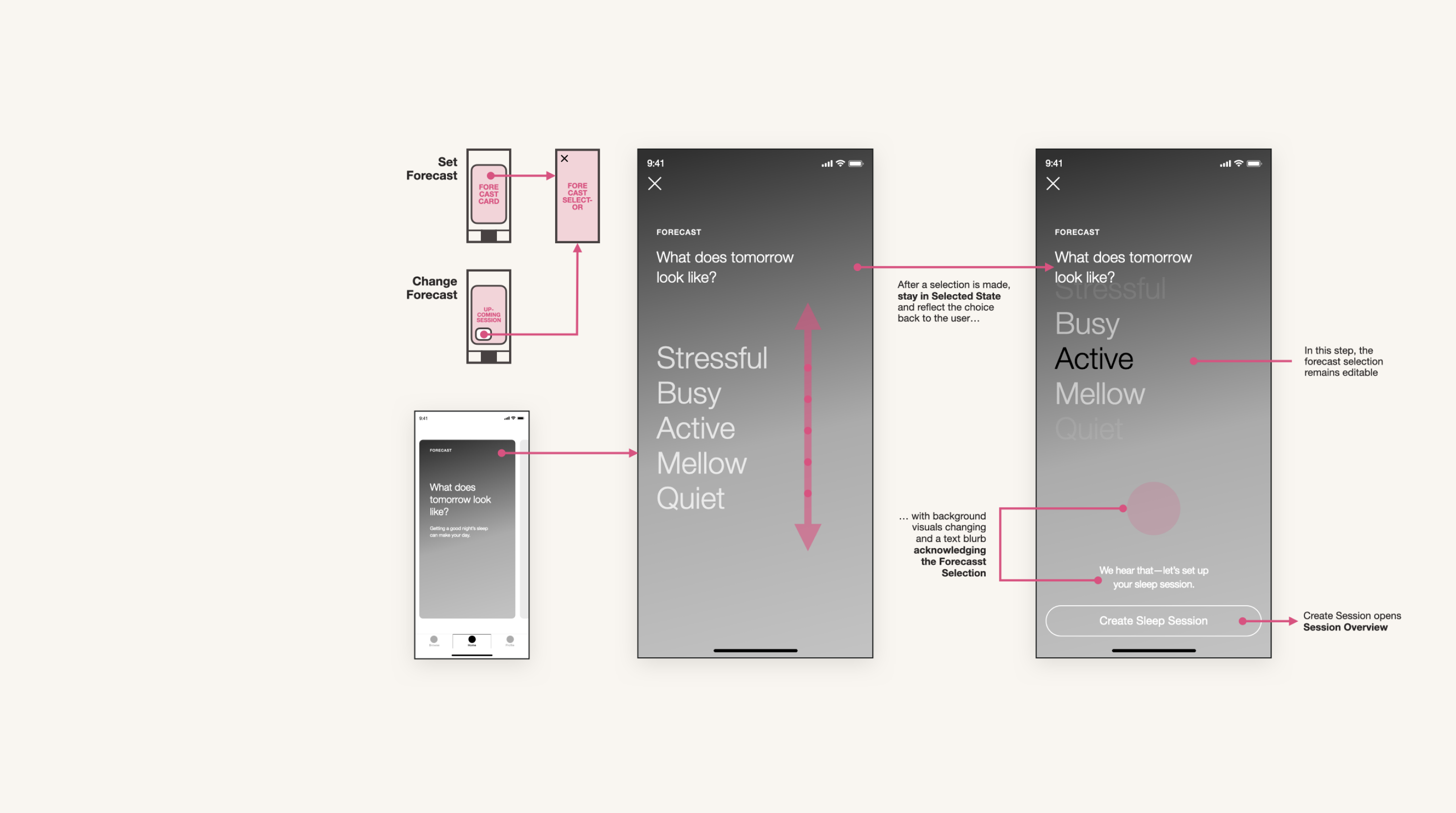
As part of my design work, I was tasked with creating logic and interaction patterns for the "Mood Forecast" feature, which allows users to self-report their expected mood for the current / following day. This information is then used to generate a personalized and dynamic sleep session that supports their unique mood state. To access this feature, users can navigate to their profile and select the "Mood Forecast" option, or they may be prompted to engage with it directly from the card system within the application's home state. Users are then presented with a fixed array of mood options to choose from, including Stressful, Busy, Active, Mellow, and Quiet. Once a user selects their expected mood, they can generate a customized sleep session that best supports their anticipated state.

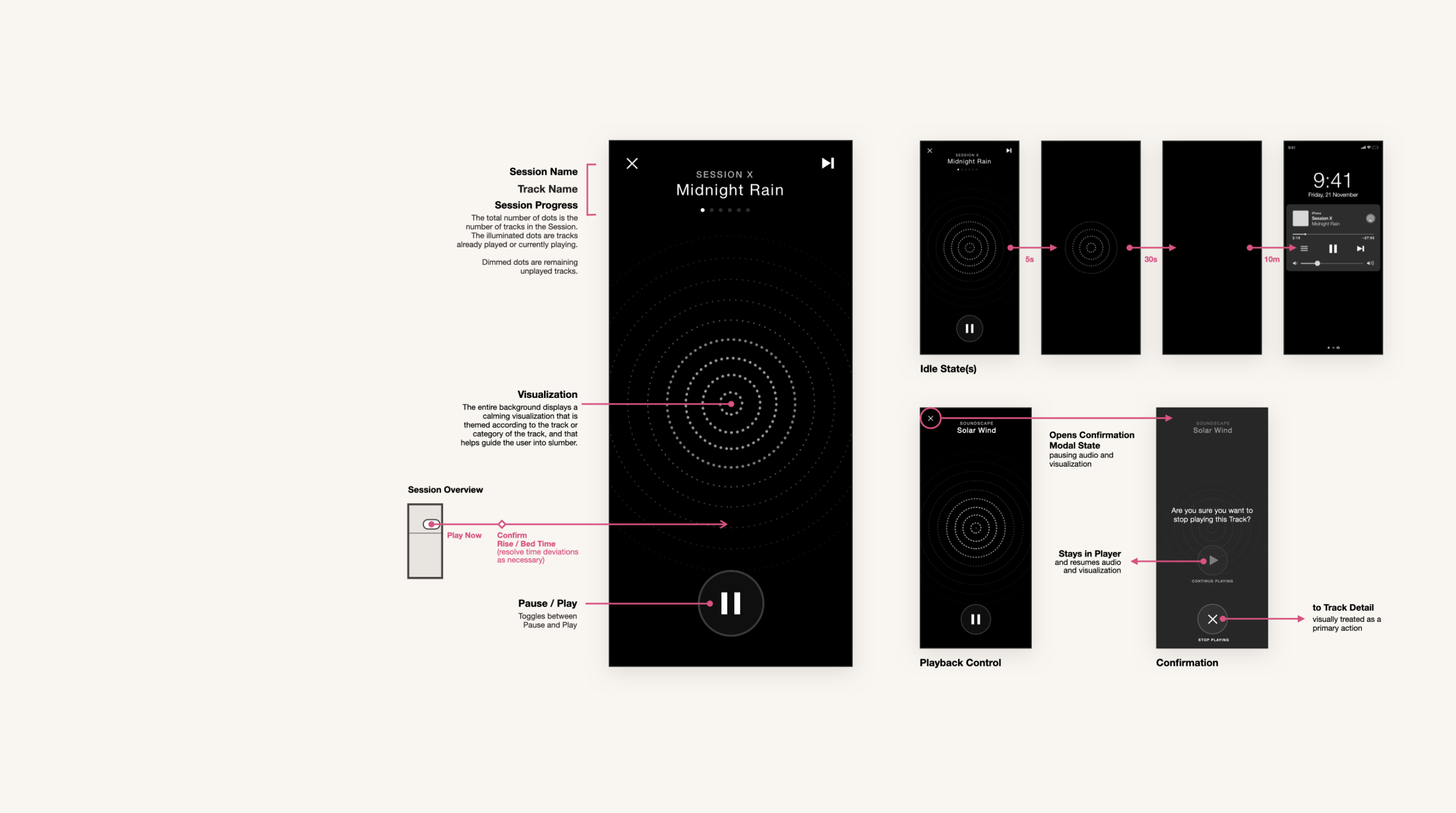
I worked on developing the audio and sleep session player as part of the application experience. Together with the UX Director, we identified the necessary actions and information for each state of the player. Specifically, I defined the different states of the sleep session player, including in-app play, lock screen play, and the modalities of Fall Asleep, Stay Asleep, and Rise. Additionally, the player needed to support use cases where a user plays a single track from the library within the app and/or on the lock screen. To define the player modalities, I considered key actions such as Play/Pause, Next (skip/swap), End/Close Player, Complete Session, Replay, Scrub, and Volume. I also identified the information that the player would need to display at different points in the experience, such as Playback Progress, Track Duration, Track Name, Session Name, Category Name, Visuals, and Cover Art.

After I identified the essential attributes of the player in its various states, I created high-fidelity wireframes to design the key player states. To initiate an audio sleep session, users must set their preferred sleep session, bedtime, and rise time in advance. As their predefined bedtime approaches, they receive a reminder notification, and once it's time for bed, they can begin their sleep session. To ensure a non-disruptive and minimal control interface, I designed the player controls to be simple and straightforward. A successful sleep session experience involves users interacting with the player only twice: to start and stop the session. The player was designed to enable users to play, pause, and stop the sleep session, as well as skip a track within the composite sleep session. The player also displays track count and progress within the sleep session. Additionally, the player features an ambient calming visualization in the center of the screen. Once users start to drift asleep and become inactive for a set period, the controls disappear, and the mobile device transitions to lock screen player mode.

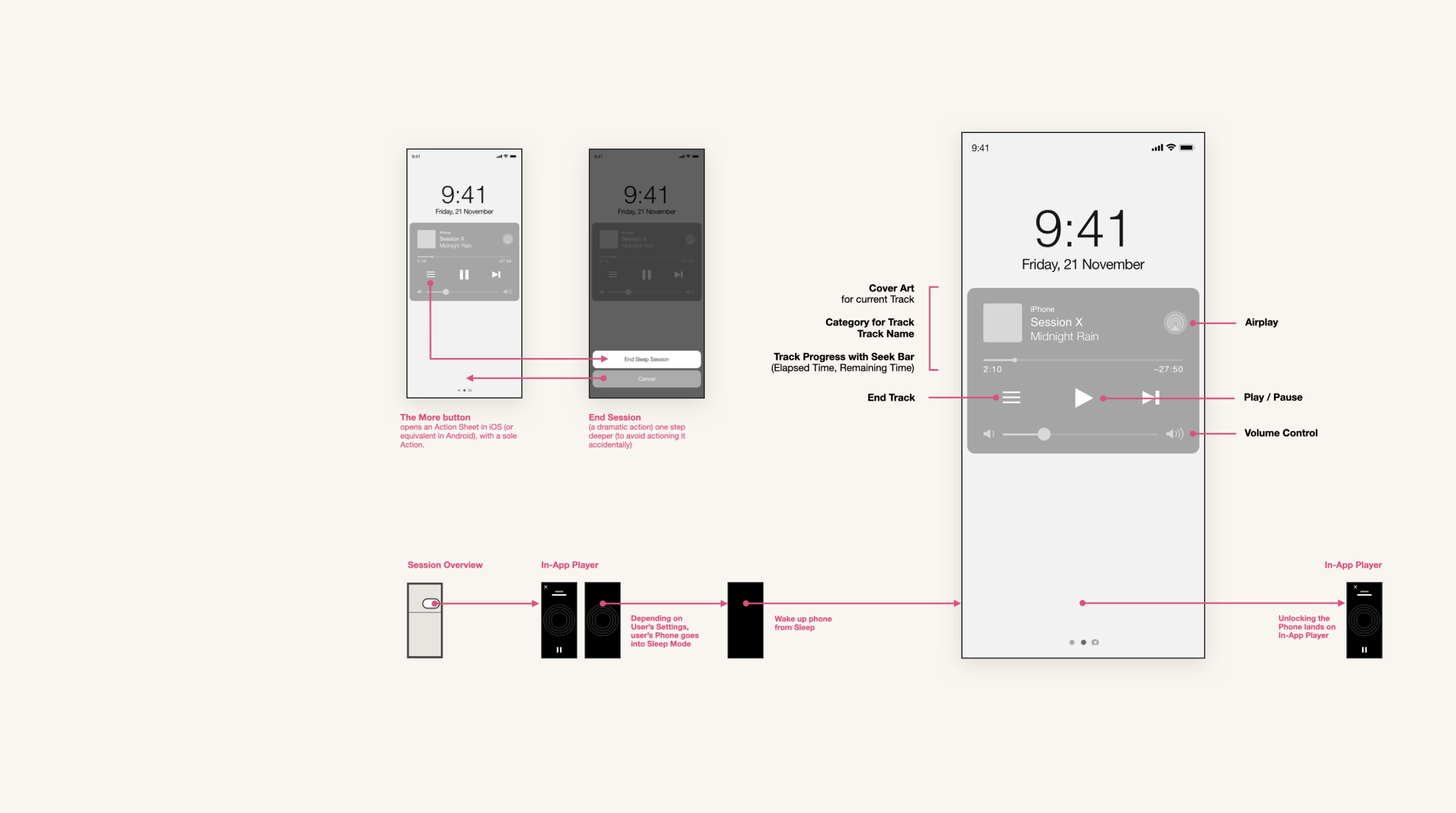
In designing the player, I also considered how users could control the sleep session from their lock screen. The standard iOS lock screen player has limited options for controlling audio, so I had to be creative in choosing which controls to include. The lock screen player allows users to play, pause, and stop the audio sleep session. I also added essential controls within the lock screen player menu button, so users could end the session directly from the lock screen player state of the application.

Working on this project with an incredibly talented design team provided an amazing opportunity to dive deep into service, experience, and interaction design. Despite the limited research conducted and a project duration of only three months, I was impressed that our UX group was able to close gaps quickly and create a substantial and functional design direction. The final output is a testament to our team's hard work, dedication, seniority, and wealth of skills and knowledge. The 'Sleep' brand was later integrated into the primary 'Audible' application, and much of the sleep-related audio content carries the same name.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.


Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.