Here's how P&G answered the call from the next generation of beauty consumers who are increasingly conscious about their impact on the environment.

Brands that prioritize innovation and responsibility are likely to have a competitive edge in their market. They can differentiate themselves from other brands by offering consumers unique and high-quality products that also align with their values. By meeting the demands of next-gen beauty consumers, P&G wanted to build long-term customer loyalty by showcasing their commitment to sustainability.
Proctor & Gamble had a vision to design an immersive digital experience that would effectively highlight their unwavering commitment to using sustainable ingredients in their products, and their constant endeavor to manage the company's impact on the environment, while utilizing emerging tech platforms. P&G wanted to create a long-lasting bond with their next-generation beauty consumers, who prioritize innovation and responsible business practices when choosing which brands to support.
P&G, a global consumer goods company, engaged the renowned digital agency AKQA to build an exceptional experience that caters to their next-generation beauty consumers. The goal was to enhance customer retention by creating an immersive virtual brand activation experience, which would showcase P&G's unwavering commitment to using sustainable ingredients in their products. In order to achieve this, a specialized product team was formed, dedicated to conceptualizing and building an experience that would captivate the audience and convey P&G's sustainability principles.
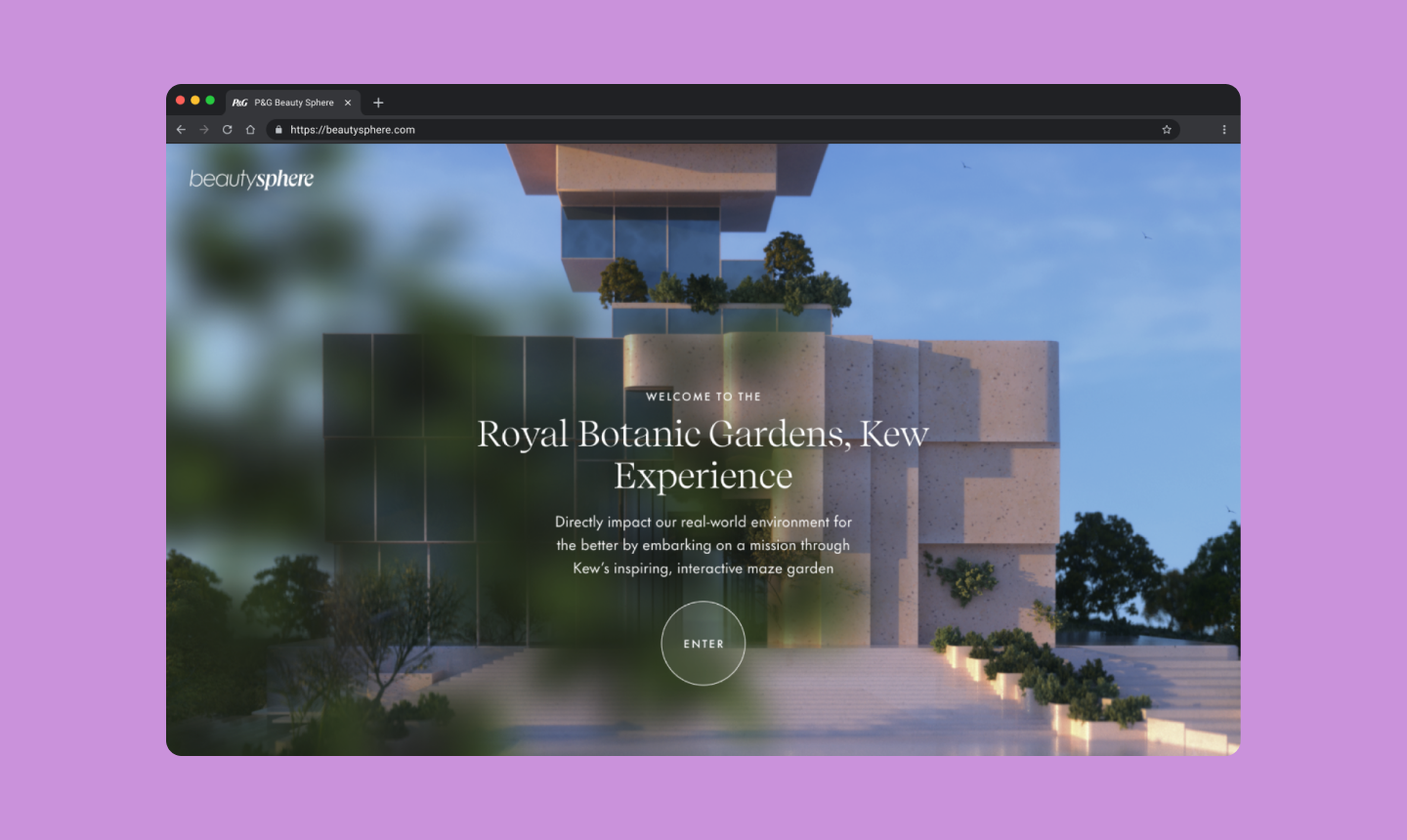
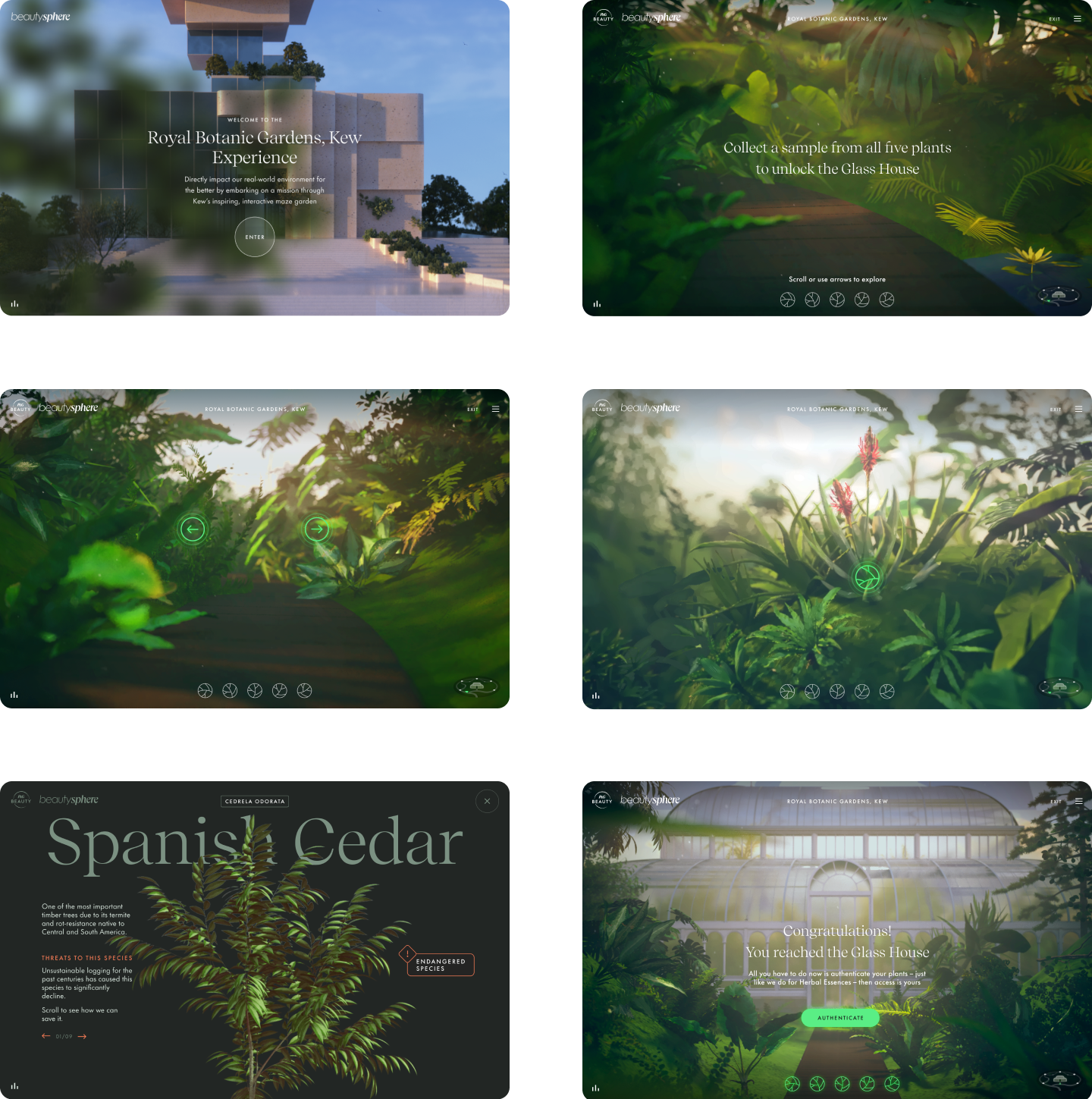
The Beauty Sphere provides a captivating 3D experience that begins with a welcoming message set against a backdrop of clouds. As the user scrolls, the camera pans down the length of an unusual building made up of low-poly cubic shapes intertwined with lush greenery. Along the building's facade, a series of videos highlighting P&G's sustainability and environmental initiatives are displayed, some of which are live, offering users a chance to connect with the community in real-time. Upon reaching the ground level, users are invited to enter 'The Royal Garden Kew,' a 3D environment resembling a tropical greenhouse. There they are encouraged to explore P&G's sustainability program by participating in a game like experience that requires the user to collect plant samples commonly used in P&G's products. Once all samples are collected, the user can enter the glass house, situated in the center of the green house maze. As a reward, the user receives a unique shareable artifact, allowing them to commemorate their experience with friends and family alike.

As UX Design Lead, I worked closely with another senior user experience designer. We divided the project in two, with my focus being on managing 'The Royal Gardens Kew' educational experience. We conducted thorough UX research and drew inspiration from first person video games that would complement our product. Using flow diagrams and wireframes, we outlined our intention for the experience design and managed ancillary workflows, such as sound design and ensuring accessibility standards.

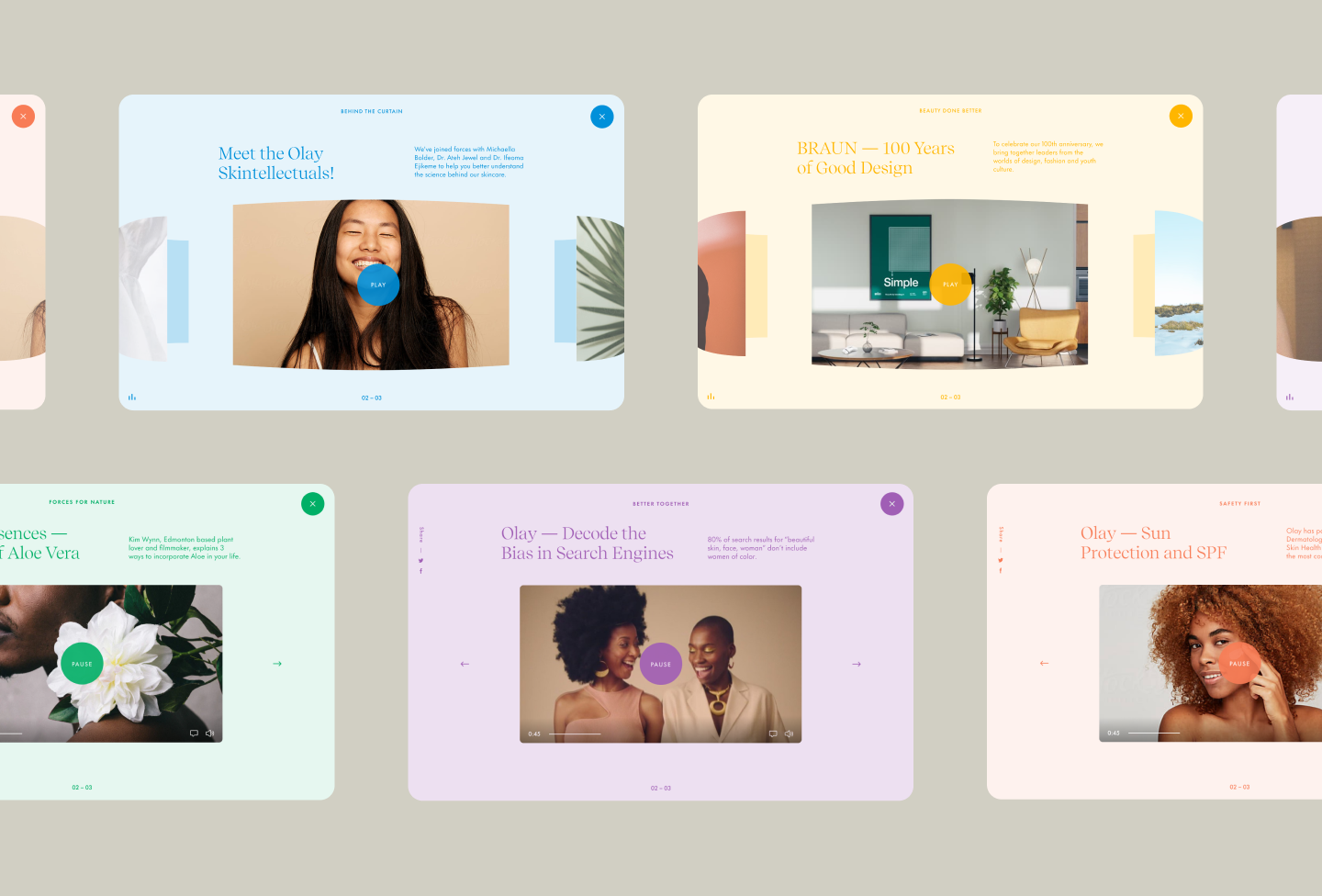
The video and still frames above showcase the stunning design and interaction patterns applied to the card system along the side of our building in the scene. As the user scrolls down the side of the building, they have the ability to click on and expand each of the video frames, providing a more focused, full-screen experience for each associated video. Some of the afforementioned videos featured live streams, offering users a chance to connect with the greater community in real-time.

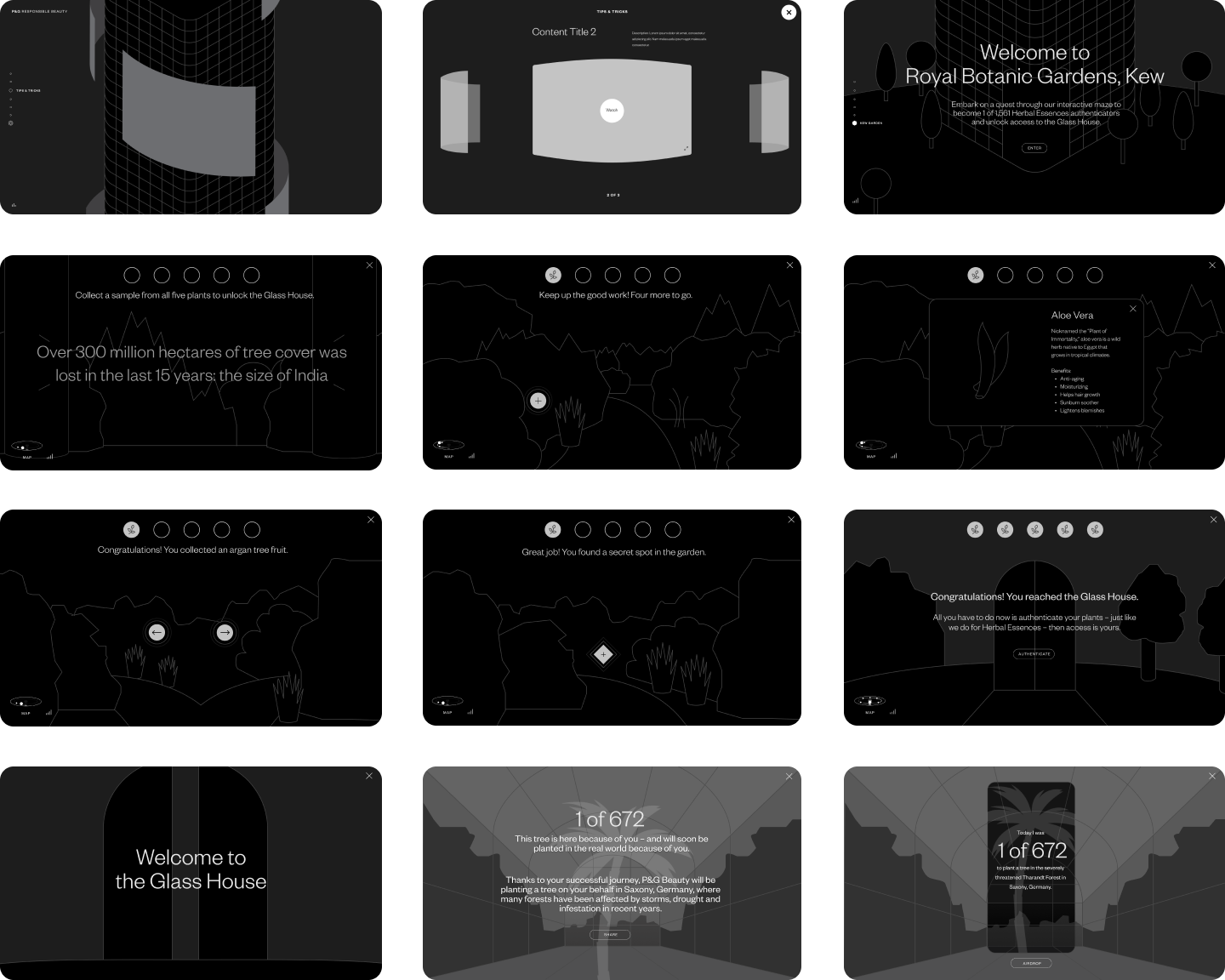
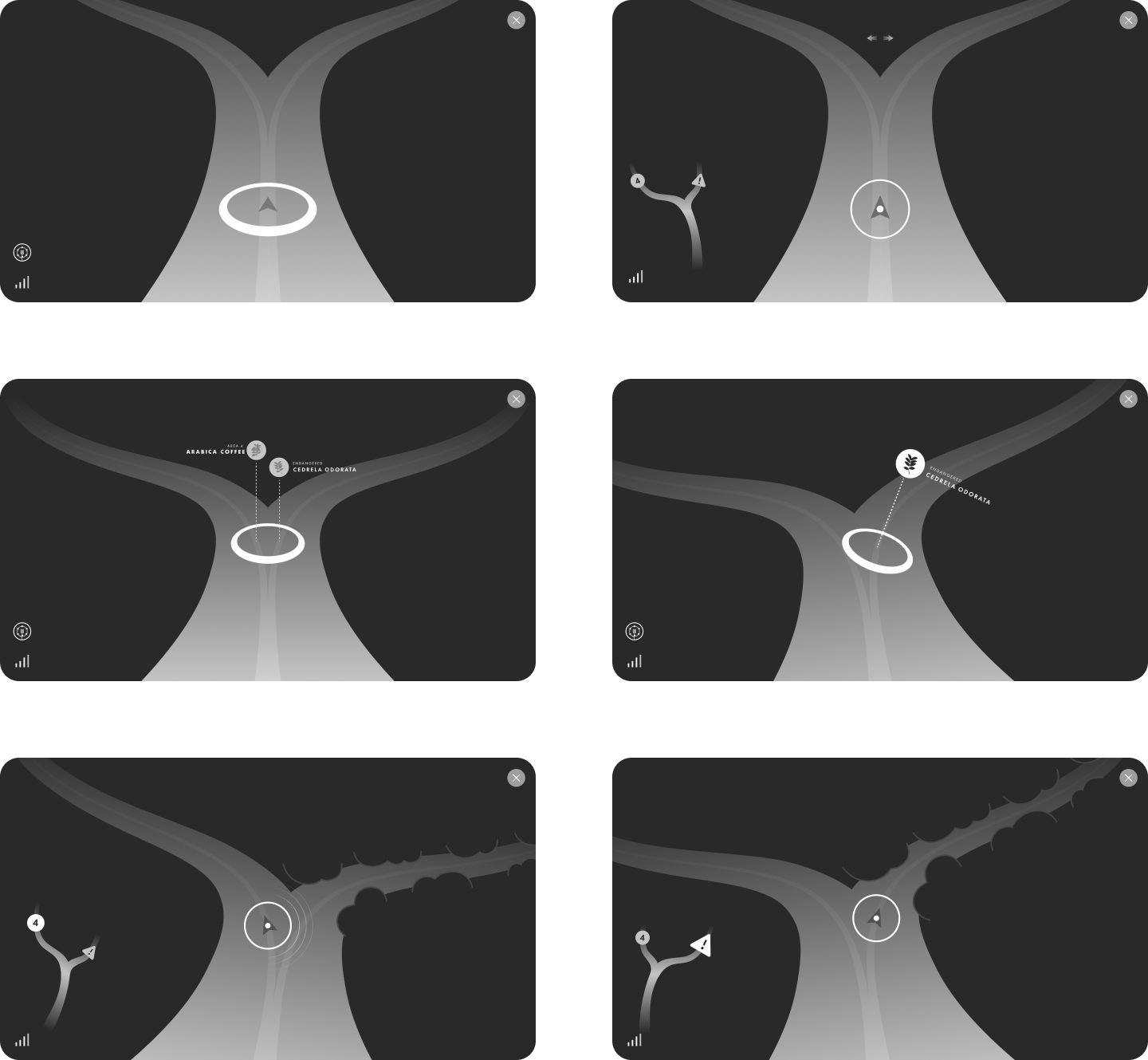
To begin the 'Royal Garden Kew' experience, users must first reach the base of the building. Once they arrive at the entrance, an audio clip plays, inviting them inside. The navigation within the building is on a linear track that takes users through a maze. Along the way, a series of audio clips describe P&G's programs and commitments to sustainable ingredient sourcing for their products. As the user makes their way through the maze, they are prompted to collect a variety of plant samples hidden along the outer edge of the maze path. Users can also pursue several divergent paths, taking them slightly off course. These detours offer micro-adventures that provide information about a variety of endangered plants that P&G actively works to protect. Once the user has collected all the necessary plant samples the user may gain access to the glass house at the center of the maze. Upon validation, users receive a unique, shareable digital artifact as a reward for their completion of the experience. To map out the 'Royal Garden Kew' education-first game experience, it was crucial to create a simple and linear path for users to follow. The aim was to enable users to quickly and easily collect the required plant samples, complete the experience and obtain the shareable artifact that represented a tree P&G pledged to plant in honor of the user completing the mission.

One of the key design challenges I faced when designing the maze experience was in figuring out how the user would select a direction at each crossroad along the maze path. I explored a variety of different design solutions to this problem, considering everything from simple directional arrows to more complex visual cues. I ultimately settled on a solution that was intuitive and easy to use, allowing users to quickly and easily choose their path without getting lost or confused. In addition to the navigation challenge, I also had to consider the design of the collectible plant samples. I explored a wide array of different treatments, considering everything from simple icons to more complex animations and effects. Ultimately, I settled on a design that was visually appealing and easy to understand, ensuring that users would be motivated to collect all of the necessary samples in order to complete the mission and earn their shareable artifact.

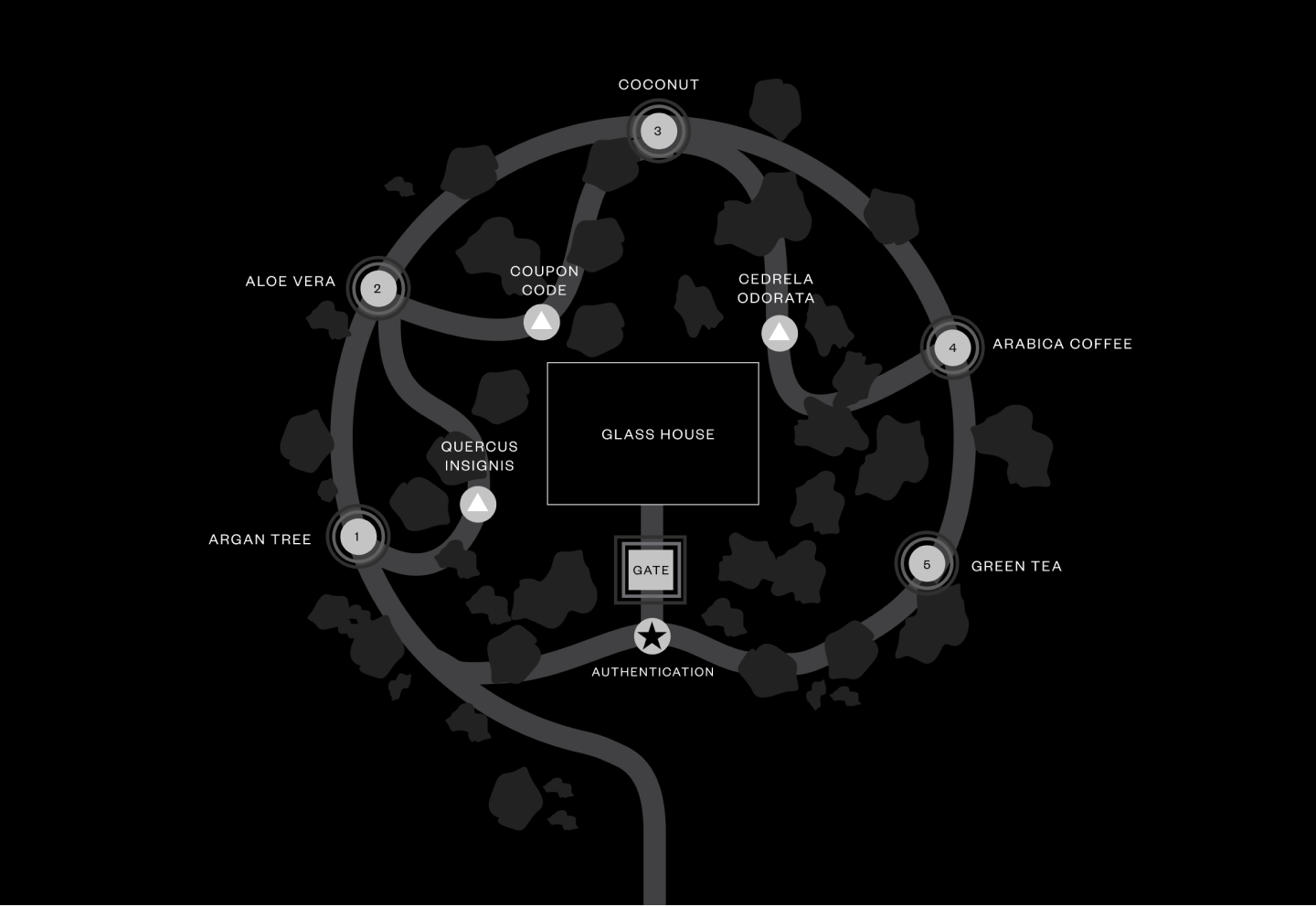
The 'Royal Garden Kew' experience was successfully brought to life in an immersive and visually stunning way. A credit to the exceptional work of our talented team of 3D artists and lead visual designer, Davide Barrata. Once my core UX responsibilities were fulfilled, I assisted in designing many of the UI elements featured throughout the experience, including a miniature 3D map model. Collaborating closely with my UX counterpart, together we ensured that this highly visual and experiential digital product adhered to AA Accessibility standards, assessing color selection, usability, and script accessibility via screen readers. Our team was also responsible for managing the sound design for this experience. We began by evaluating the user journey and identifying key moments where audio could be introduced to enhance the overall experience. Balancing sound usage was challenging, as too much sound could become disruptive. After several rounds of ideation, we found a healthy balance and sourced all of the sound bites used in the live experience today.
The animations displayed above are taken from the Royal Gardens Kew experience, when the user is prompted to learn about a particular plant sample before collecting it. These animated segments are not only brilliantly executed, but also serve to enhance the overall immersive experience. In retrospect, taking on this project was an amazing opportunity for me to begin designing interfaces in a 3D space, and the visual execution across the many states of the site experience was beautiful.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.


Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.